AdobeXD?そんなもん、とっくに使いこなしとるわい!というディレクターの方はた~たいらっしゃるいでしょうが。。
や~っと少し調べてみました。わくわく!なんかよさそうやん!
ディレクション業務にあたり、最近気になっているAdobeXD!
しかも、これはWEBのディレクションのみならず他の使い勝手もあるかもしれない。。
そんな予感がしたツールです。
あやのの場合はライセンス所有しておりましたので、宝の持ち腐れ!
いまさら使いこなすことを誓いたいと思います。
最初はまず、参考になりそうな動画さがしから・・・
おすすめ動画
XDってどんな感じよ?サクッと教えてよ!

とにかく、サクッっと短く!
ええとこだけ簡単に!
わかりやすく教えてよ!
~というあなたには、こちらの動画です。
とにかくサクッと触ってみたい!
【XDことはじめStep1:まずはここから!「ワイヤーフレームを作ってみよう」】
こちらはわかりやすく基本操作を順を追って説明してくれています。
さっとこれをみれば本当にすぐ操作できそうです。
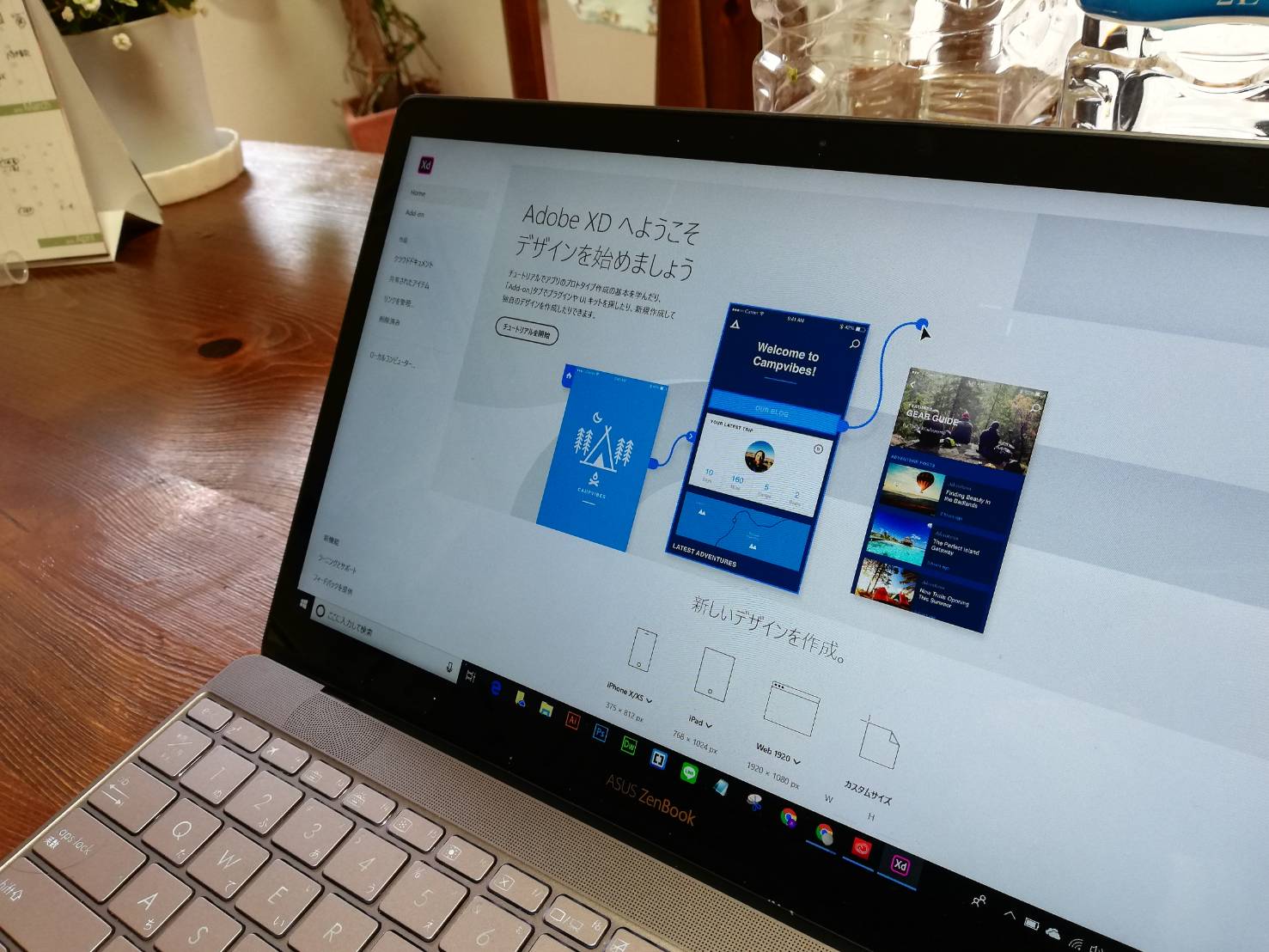
そこはXDを開いたら表示されるチュートリアルの最初の部分をみたらわかりました。
スペースを押しながらマウス操作でお手てマークが出ます。
タッチパッドの場合は、にほん指でピンチ操作で拡大縮小できます。

ここがすごいぞXD!

ちょっとがっつり目に、しっかり知りたい方向け。
特徴である【リピートグリッド】の凄さなどがわかる動画です。
操作方法詳細というよりはディレクション業務の中での使用例、といったところでしょうか。
テキストの流し込みが簡単過ぎ!
AdobeCreativeStationさんの動画ですので内容はしっかり。
こちらに出演の轟氏によるMAX Japan 2016のセッションのページが以下。
こちらに掲載されている動画でも基本操作を学べます。
感動した機能!【リピートグリッド】
・リピートグリッド
とにかくこの機能が便利そう!
これは、ウェブサイトのワイヤーフレーム作成のみならず、今までパワーポイントで作成していたような資料でもこれでつくると楽かも。。操作マニュアル作成などもですね。
その他、テキストや画像をそのまますっぽりはめ込めちゃう機能などなど
手っ取り早くワイヤフレームのテンプレート無いの?

あります!
Adobe XDで日本語で、ワイヤフレームのテンプレートなど、どなたか提供してくれてないかしら。。と探しました。ございました!
これを加工して使用するとかなり効率よくワイヤーフレームを作成できそうではありませんか。助かります。
Adbe blogで使いやすそうな日本語バージョンを提供してくださっていました!
早速使ってみます。
【ディレクターにもうれしい。Adobe XD用の日本語ワイヤーフレームUIキット「Wires jp」提供開始!】
Adobe XDには、ワイヤーフレーム制作用の無料UIキットとしてWiresが用意されています。海外製で英語表記であるため、いまひとつ使いづらいと感じていた方もいらっしゃるのではないでしょうか?
そこで、Wiresを日本向けに再構築したUIキットWires jpを用意しました。
引用ページ: https://blogs.adobe.com/japan/web-adobe-xd-ui-kit-wires-jp/
オンライン講座で学ぼう!
UDEMY【誰でもかんたんに学べるAdobe XD入門講座】こちらで手っ取り早く学んでしまうのも手ですね。
疑問:コーディングへの書き出しは?
まだデザイン現場ではPhotoshopで作って、書き出し~作業の制作会社も多いでしょう。
当然想定されているでしょうが、XDで作成したデータからコーディングへはどのように移行できるのでしょうか。。こちらは次回調べたいと思います。
まだXDを導入していない製作者も多いので、逆に二度手間作業になってしまわなように、あまり特殊なツールに頼りすぎないことは必要かと思います。
しかし、あっきらかに導入したほうが効率良くなるツールなら、導入も!
CCの年間ライセンスを持っていると、ライセンスはもっていても未使用なツールの一つかもしれません。でしたら使ってみる余地ありですよね♪
お得な【Adobe Creative CC】 Adobe Creative Cloud コンプリートプランはこちら!
通常ライセンス購入の他に約半額になってしまう、ライセンス取得方法があります。
以下のようなオンライン講座とセットのライセンス購入がとてもお得です。
通常購入の約半額です。
・ヒューマンアカデミー たのまな アドビソフトウェア通信![]()
・通常購入ライセンス